Visual Design Principles
Visual Design Principles
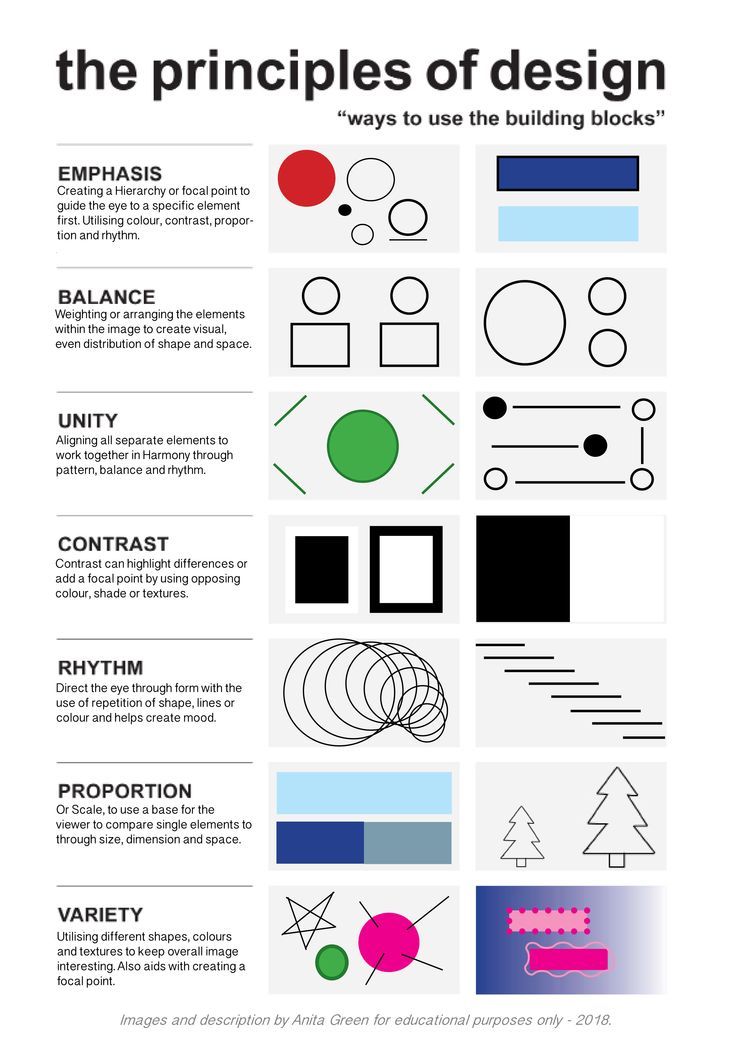
Principles of Design
Principles of Design
Principles of Design
Principles of Design
Principles of Design
Principles of Design
Principles of Design
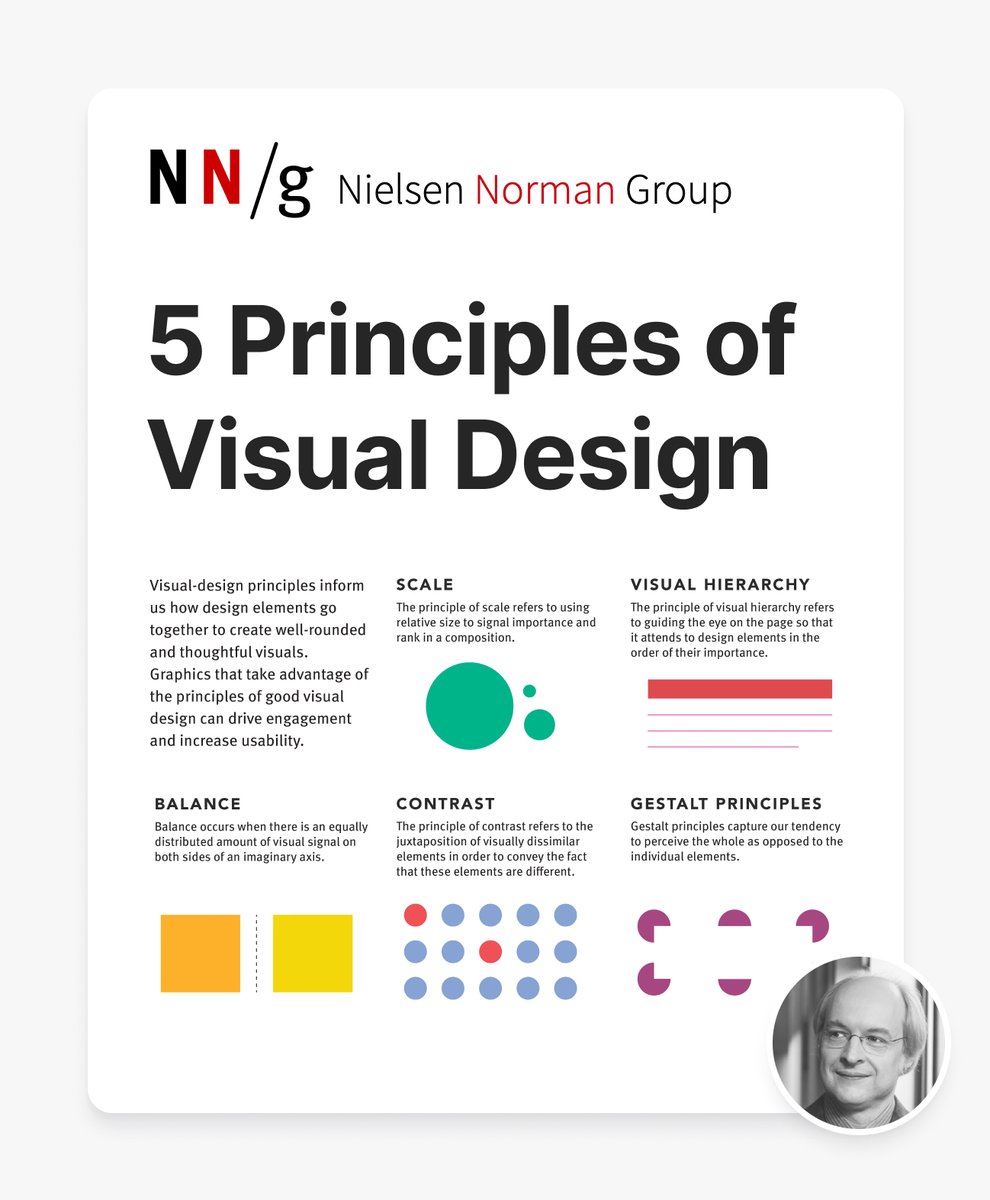
Principles of Visual Design
Principles of Visual Design
Principles of Visual Design
Principles of Visual Design
Principles of Visual Design
Typography in UI Design
Typography in UI Design
Typography in UI Design
Typography in UI Design
Typography in UI Design
Typography and Emotion
Typography and Emotion
Typography and Emotion
Typography and Emotion
Typography and Emotion
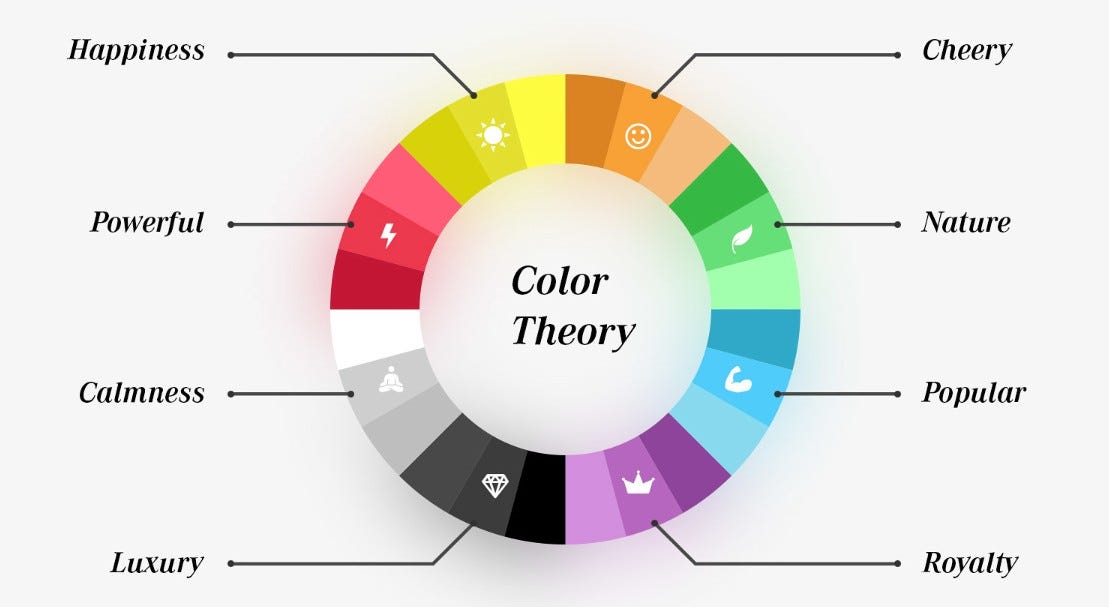
Color Theory and Palettes
Color Theory and Palettes
Color Theory and Palettes
Color Theory and Palettes
Color Theory and Palettes
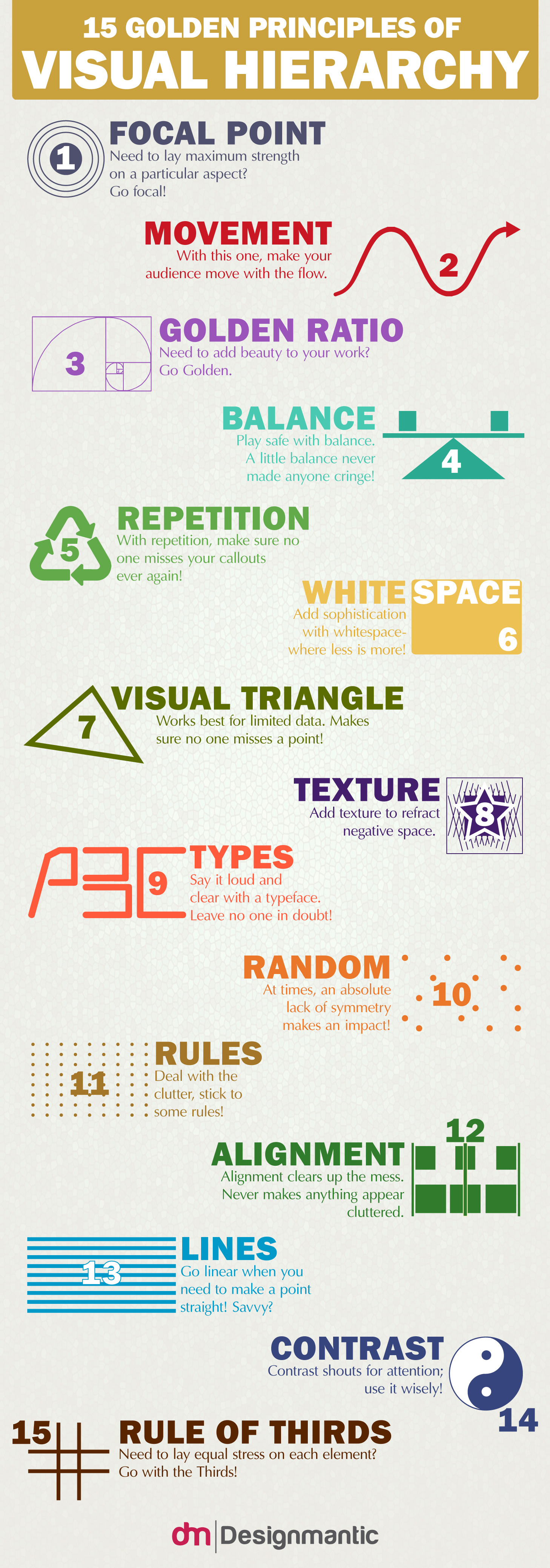
Visual Hierarchy
Visual Hierarchy
Visual Hierarchy
Visual Hierarchy
Visual Hierarchy
Consistency in Design
Consistency in Design
Consistency in Design
Consistency in Design
Consistency in Design
Contrast and Readability
Contrast and Readability
Contrast and Readability
Contrast and Readability
Contrast and Readability
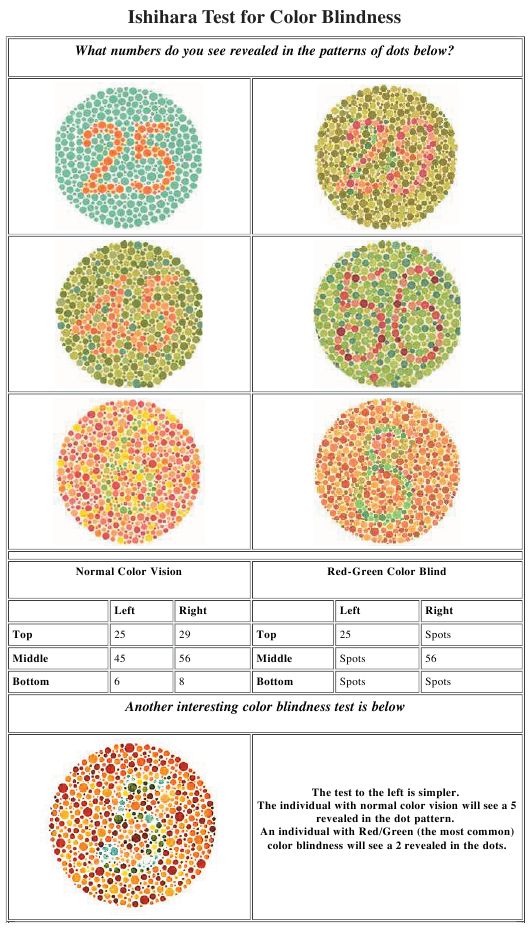
Color Blindness Considerations
- Color Blindness Overview
- Color and Information Conveyance
- Contrast and Readability
- Color Palette Selection
Color Blindness Considerations
- Color Blindness Overview
- Color and Information Conveyance
- Contrast and Readability
- Color Palette Selection
Color Blindness Considerations
- Color Blindness Overview
- Color and Information Conveyance
- Contrast and Readability
- Color Palette Selection
Color Blindness Considerations
- Color Blindness Overview
- Color and Information Conveyance
- Contrast and Readability
- Color Palette Selection
![]()