Functions in Javascript
Basic Function Declaration
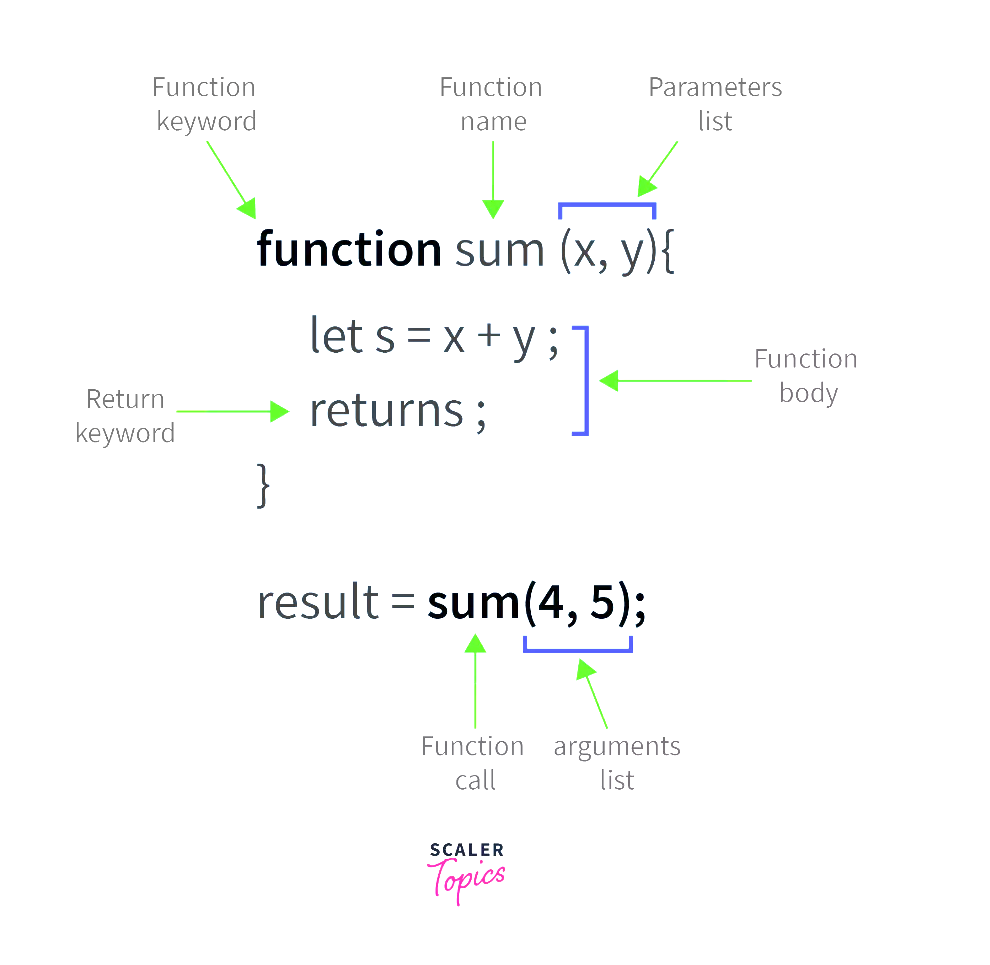
- Function Name: A function declaration begins with the
functionkeyword followed by an identifier, which represents the name of the function. - Parameters: Inside the parentheses following the function name, you can specify zero or more parameters, separated by commas, to accept input values.
- Function Body: The function body is enclosed within curly braces
{}, containing the code that defines the behavior of the function when it’s called. - Return Statement: Optionally, a function can use the
returnstatement to specify the value that it should produce upon invocation. - Hoisting: Function declarations are hoisted to the top of their scope during execution, allowing them to be invoked before their actual declaration in the code.
In JavaScript, a function declaration consists of a function name, parameters enclosed in parentheses, and a function body enclosed in curly braces. These elements collectively define the function’s behavior and structure, and function declarations are hoisted to the top of their scope, ensuring they can be called anywhere within the code.
Example - basic function
Anonymous Functions
- No Name: Anonymous functions do not have a specified name and are typically defined as function expressions assigned to variables.
- Variable Assignment: An anonymous function is assigned to a variable, allowing it to be invoked using that variable name.
- Flexibility: They can be passed directly as arguments to other functions, often used in event handlers or callbacks.
- Scope: They have access to variables in their lexical scope, including closure over outer variables.
- One-time Use: Anonymous functions are commonly used for one-off or short-lived functionality within a program.
Anonymous functions in JavaScript lack a specific name and are often defined as function expressions assigned to variables. They offer flexibility, being able to serve as arguments in function calls or event handlers, and they have access to variables in their lexical scope. These functions are useful for short-lived or one-off tasks within a program.
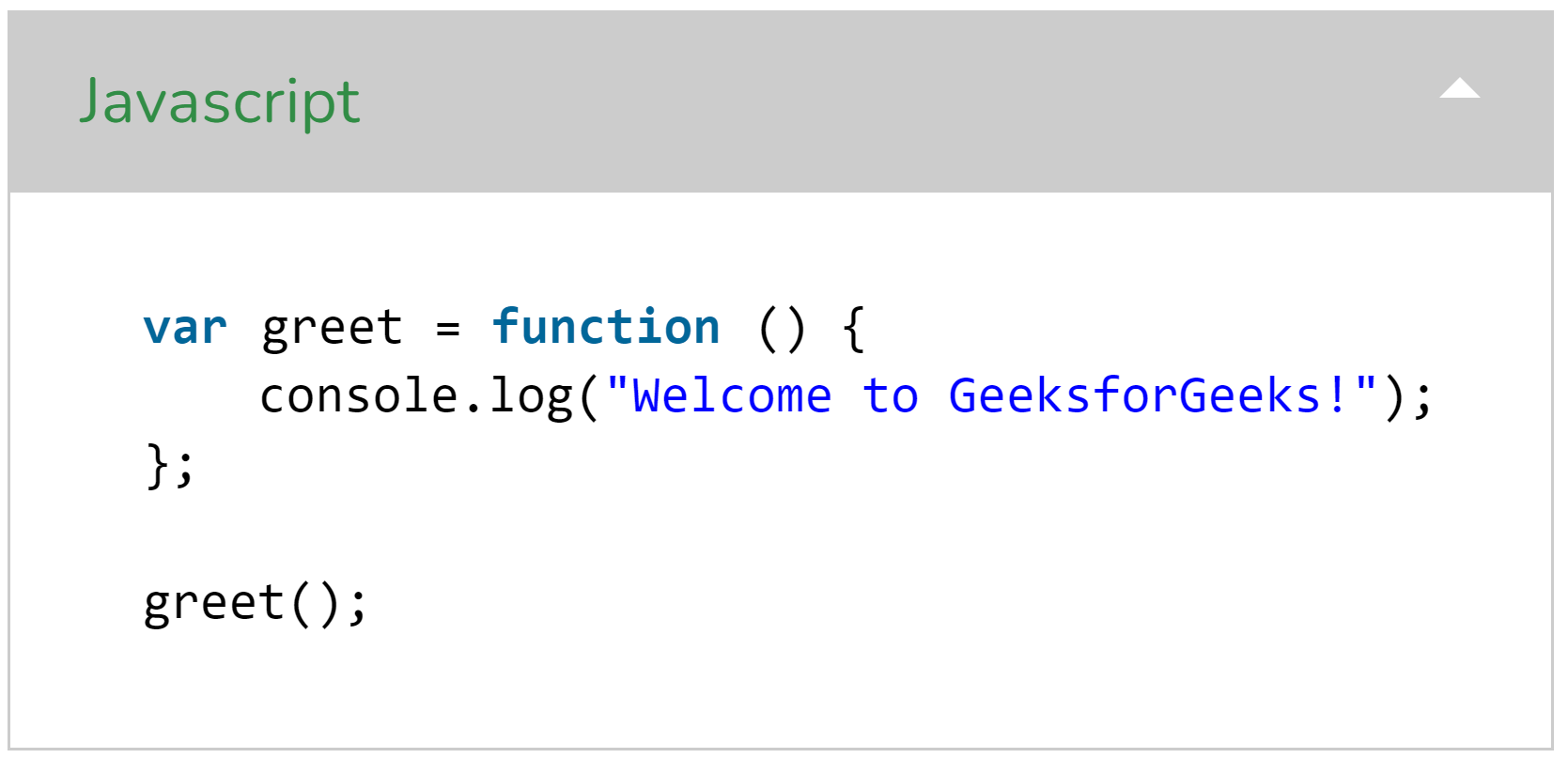
Example - anonymous function as variable
Example - anonymous function callback
Arrow Functions
- Concise Syntax: Arrow functions provide a shorter and more concise syntax compared to traditional function expressions.
- Implicit Return: If the function body consists of a single expression, the return statement is implicit, making the code even more concise.
- Lexical
thisBinding: Arrow functions do not have their ownthiscontext; instead, they inheritthisfrom the surrounding lexical scope. - No
argumentsObject: Arrow functions do not have their ownargumentsobject, which can be accessed through theargumentsvariable in traditional functions. - Not Ideal for Methods: Due to the lexical
thisbinding, arrow functions are not suitable for methods within objects.
Arrow functions in JavaScript offer a concise syntax, implicit return for single expressions, and lexical this binding, which eliminates the need for explicit bind() or self assignment. However, they lack certain features like the arguments object and are not suitable for object methods due to their lexical this context.
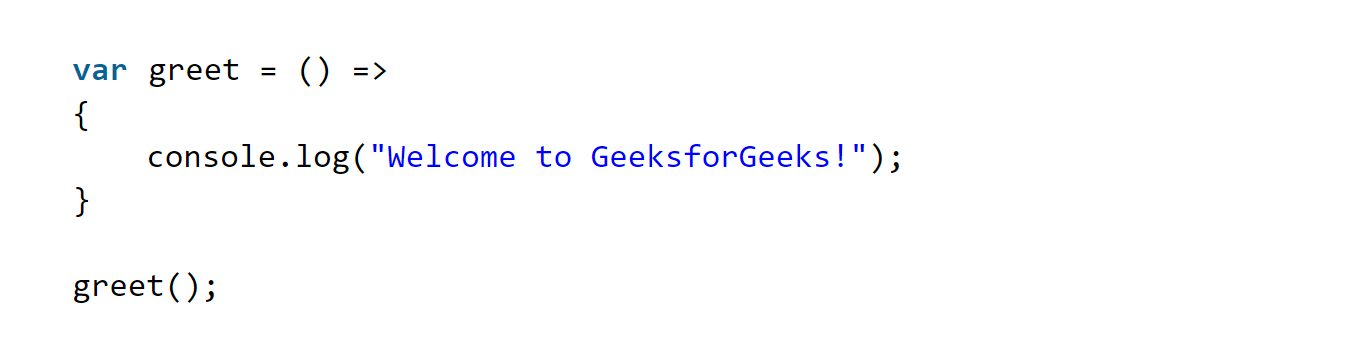
Example - arrow function in setTimeout
Example - arrow function with draw
Example - arrow function with forEach
Arrow functions provide concise and elegant syntax for defining inline callback functions, reducing code verbosity and enhancing readability. They also help to maintain the lexical scope of this, ensuring that it refers to the component instance within event handlers and lifecycle methods. Additionally, arrow functions avoid the need for explicit binding or constructor initialization, streamlining the development process and improving code maintainability.
We’ll use arrow functions extensively in React, React-native and Next-JS.